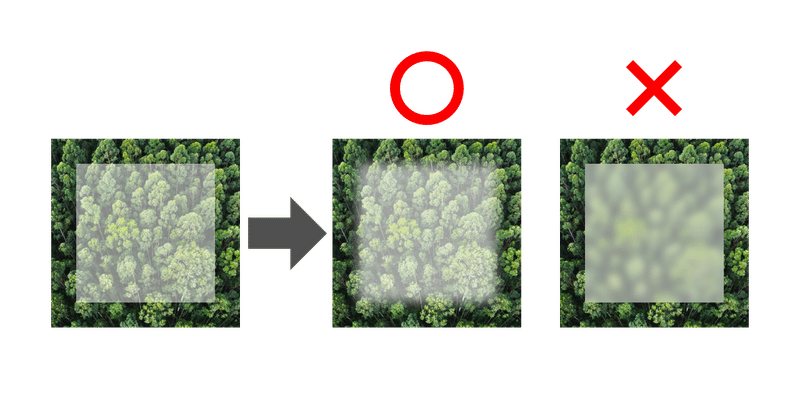
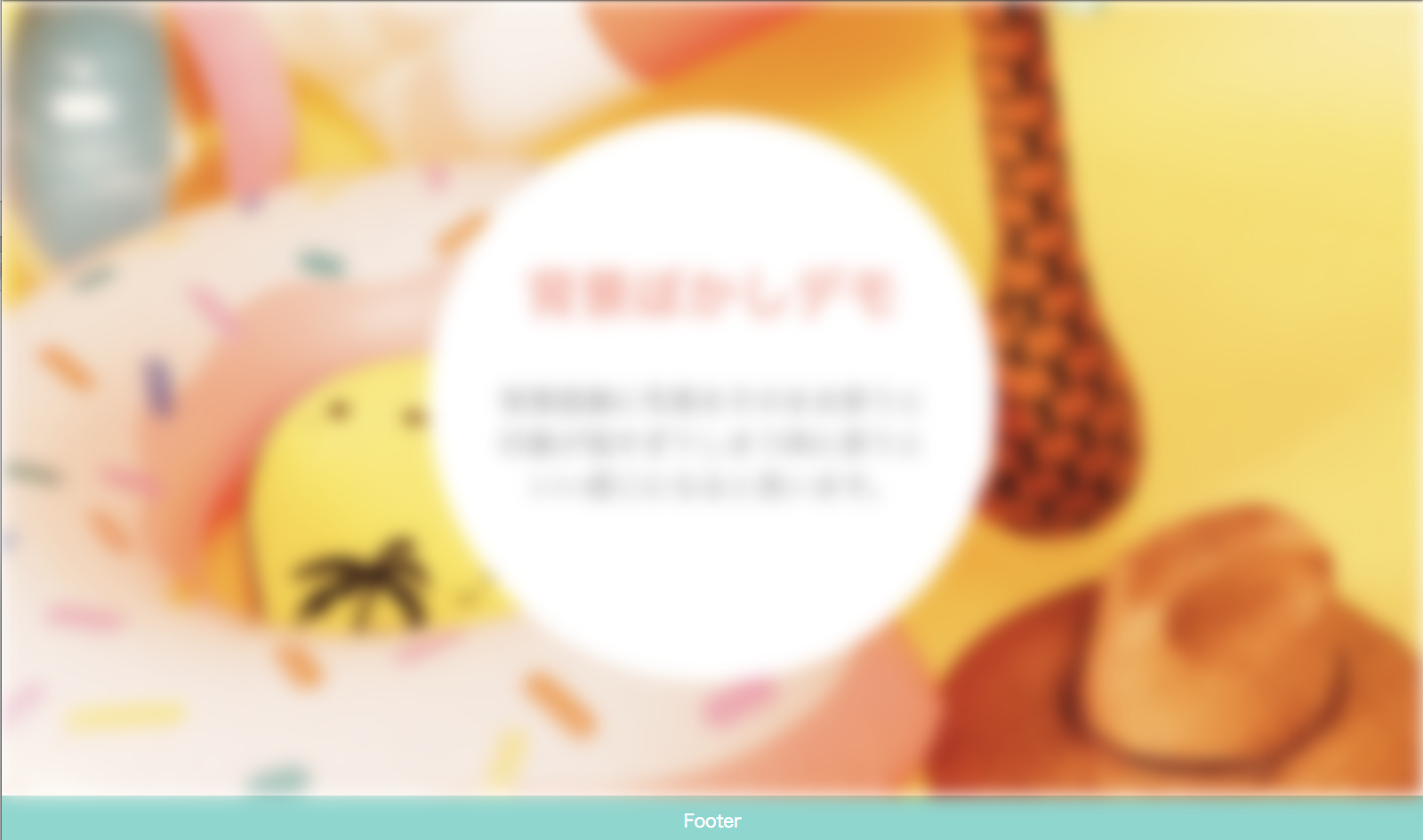
Apr 05, 17 · CSS3の filter プロパティで blur を指定して背景画像や img タグの画像にぼかし効果を施すと、ぼかし具合が大きいほど、 対象要素のフチまでぼやけて しまって、なんだか美しくありませんね。 Webデザインをやってる方は、案外こんな経験をされた方もいるのではないでしょうか? というわけで、今回のTipsは filterblur で画像にブラー効果を施したときに、フチにかかるDec 11, · 画像をぼかして、おしゃれに文字を重ねる方法css 1211に公開 1212に更新 4 min read 読了の目安( 約3800字 ) 2 CSSAug 21, 18 · ぼかし(Blur)フィルターは、 画像にぼかしをかけ、色をにじませて境界の外側に広げます。 半径のパラメータをフィルターに設定して、スクリーン上でブレンドするピクセル数を決定
3
Css 画像 ぼかし ie
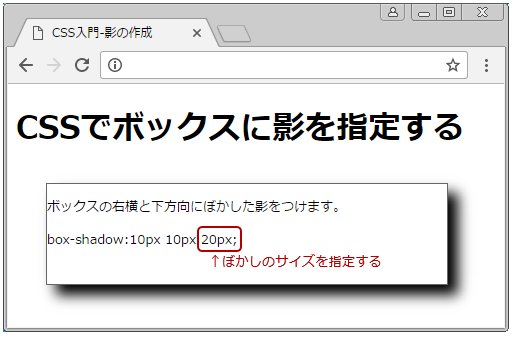
Css 画像 ぼかし ie-CSSで画像にぼかしエフェクト(blur)をかけた上で、その画像の上にテキストを乗っけるためのTipsです。 ※ぼかしエフェクトはCSS側でかけるため、元画像にかける必要はありません。 目次1 目May 22, 18 · CSS セレクタ{ filter dropshadow(左右の位置px 上下の位置px ぼかし具合px 色);




Cssだけでモザイク 文字や画像に ぼかしを入れる方法 簡単
May , · CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応/画像の一部) CSSでぼかし効果(ブラーエフェクト)をかけるには、CSS3のfilterプロパティでblurを指定します。 しかし、このblur、背景画像を敷いた要素だけでなく中身の要素にも効いてしまいます。 なかなかクセのあるプロパティですが、使いこなせればいい感じのメインビジュアルを作成Aug 23, 18 · background inherit;Filter blur で画像をぼかす 画像をぼかしてみます。 blur 関数 ねこ画像に関数でぼかしをかけてみます。 関数への引数はぼかしの半径です。10px でもかなりボケますね。やなどの相対指定も可能です。 filterblur リファレンス MDN のサイトが参考になります。
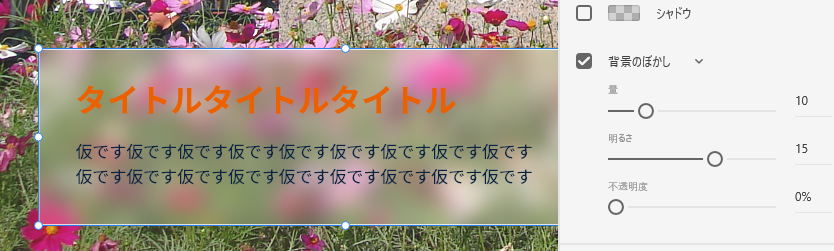
でぼかす。 そしてポジションの値をblurと同じ数値にマイナス。 ぼかしがはみ出すので、親要素(blur)に overflow hidden;Sep 12, · ぼかした画像に文字を重ねる場合 画像に文字を重ねて表示する場合は、上記サンプルのCSSのように、container部分にfilterを追加してしまうと、その中にある全ての要素に対して、ぼかし効果が反映されてしまいます。Oct 25, · CSSでとても簡単にできます。ぼかしたい部分にクラスを付与するのみで可能です。 背景に「疑似要素before」を設定します。 以下ソースです。 html 画像をぼかす CSS
Mar 10, · 画像にフィルターが適用されて、ぼかしが効いているかと思います。 ぼかす量を大きくしすぎるとモバイルでぼかしが適用されなくなる場合があるので、その場合はぼかし量を小さくしFeb 24, 12 · imgタグを使わず、CSSの backgroundimage で画像を指定します。画像をリンクにしたい場合は、DIVタグでなくAタグでマークアップしてください。 css DIV要素をブロック化し角丸を設定します。Blur() は CSS の関数で、入力画像にガウシアンぼかしを適用します。返値は です。




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー
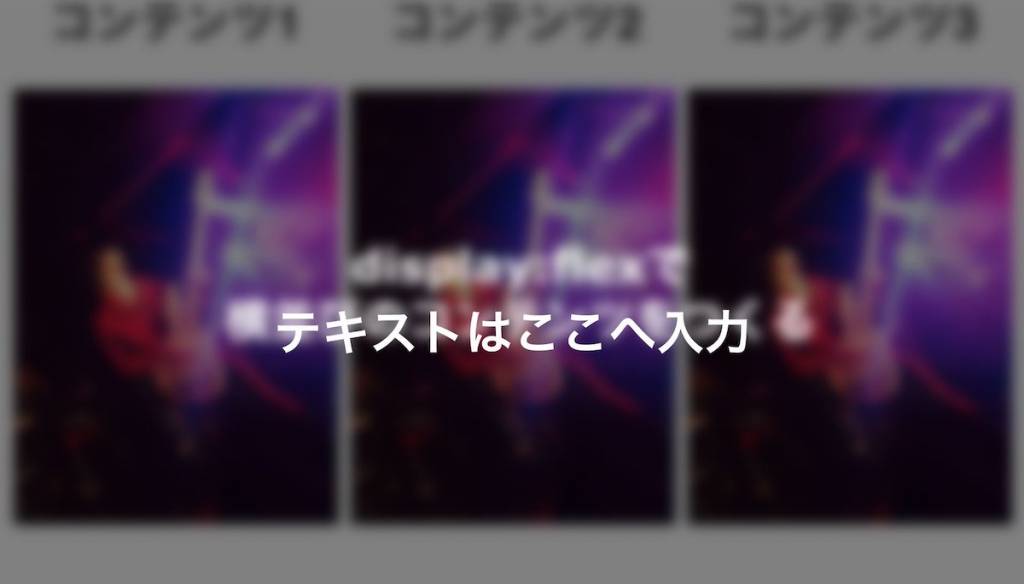
Jun 28, · CSSでサイズの違う画像の高さを揃えるやり方に悩んでいたのですが画像の高さを揃えるCSSの書き方を覚えて解決できました。 サイズの違う画像の高さを揃え CSS メディアクエリのmaxwidthとminwidthの使い方 2106Apr 07, 16 · 画像の周囲をグラデーションでぼかしながら丸くくり抜くCSS 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。 画像を丸く切り抜いた上で、グラデーションを使って少しずつ透明 (または白色)にしていくような描画も、わざわざ画像を加工しなくてもHTMLとスタイルシートで実現を利用して画像をぼかす まずはcssで画像をぼかす前の画像(別記事の使い回しですいません) こちらの画像をcssでぼかします! こちらがcssで画像をぼかした後。 だいぶボケましたね! これに、テキストを縦横センタリングして配置します。




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



ネタバレ注意画像を貼るときにcssだけでぼかして表示する
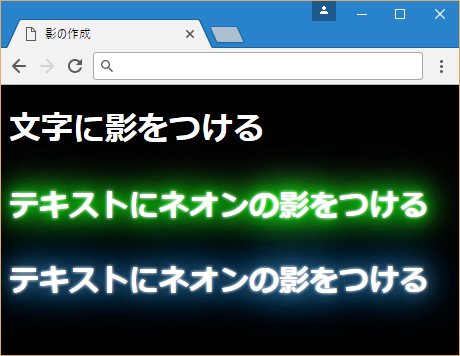
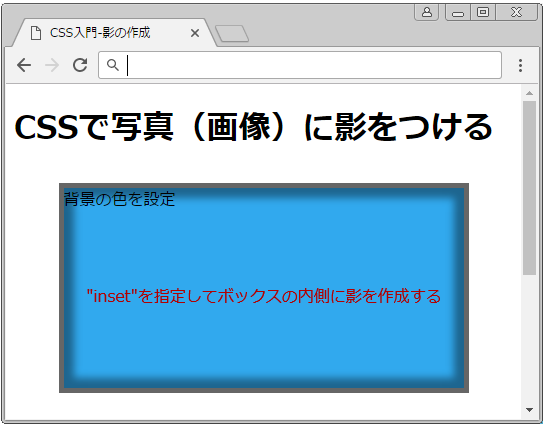
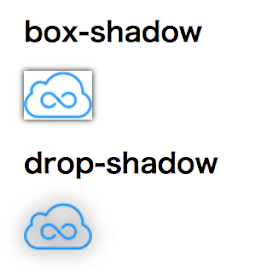
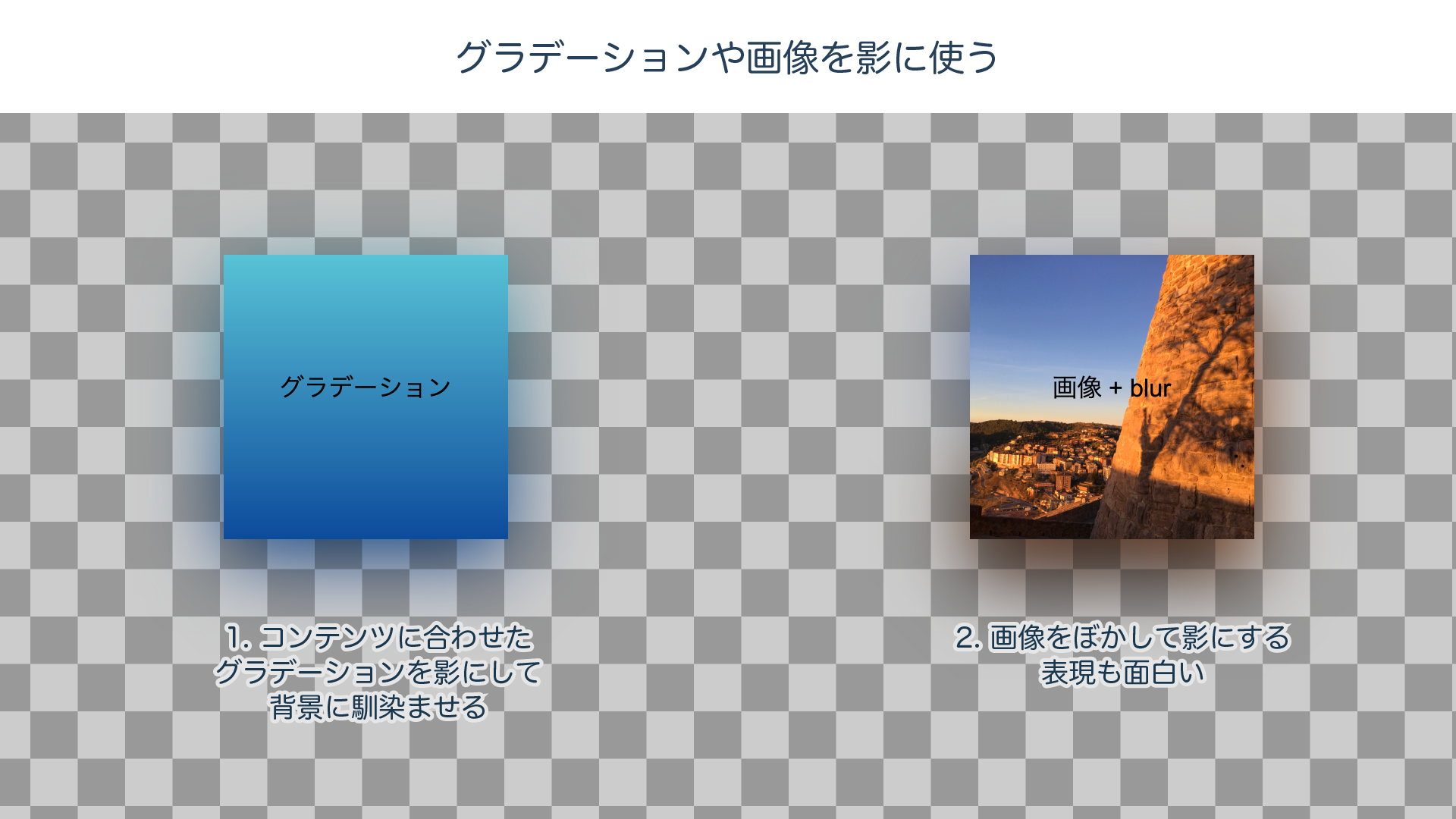
どれもCSSだけで実現できる効果 そこで便利なのが、CSS3で追加された「textshadow」プロパティです。 これを使うと、文字に影を付けられます。 画像化するわけではないため、先に挙げたデメリットはありません。 影には、位置・色・ぼかし具合を指定Oct 15, 18 · brightnessが明るさで、blurがぼかしです。 画像を暗く&ぼかしを入れて「textzone」の指定にてテキストを画像の上に見えやすく配置しています。 cssだけで背景画像をぼかして暗くする方法についてまとめApr 18, 17 · 画像の輪郭をぼかせば、「ふわっ」となり背景に馴染む。 ということで、boxshadowプロパティを使って画像の輪郭をぼかす方法をまとめる。 CSS3 boxshadowを使って画像の輪郭(境界線)をぼかす Black Everyday Company




Cssだけでモザイク 文字や画像に ぼかしを入れる方法 簡単



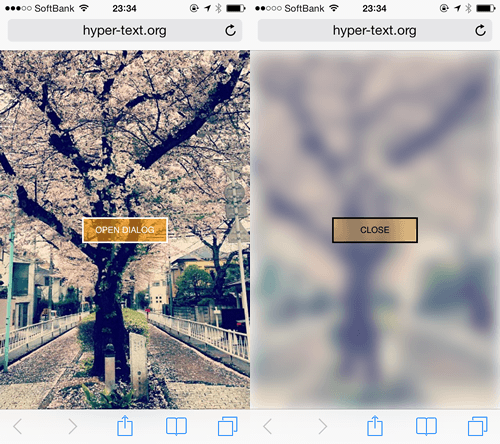
Css3で画像の一部をios 曇りガラス 風にぼかす方法 レスポンシブ対応 Webopixel
Feb 04, 19 · css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと画像の ふちぼかし をするオンラインの写真加工ツールです。写真の枠(境界線)を簡単に ぼかす ことができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが2,000pxを超える場合には、読み込まれた時点で2,000pxに縮小されます。CSSで背景画像のみぼかして表示したりする際のメモ。 こんにちは、オフィス狛 デザイン部のSatoです。 iOSのパスコード入力時やWebサイトの背景などでよく見る「 背景画像が全体的に表示されていてぼかしがかかっている 」状態をCSSで再現したかった際に




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




文字 ぼかし Css Moji Infotiket Com
May 02, 14 · CSS (Sass) HTMLはごくシンプルなので要のCSSについて。 まず body と sectionbefore に同一の背景画像の設定をしています。 次に sectionbefore のみにCSSフィルター「filterblur」を設定しぼかしています。 section 自体ではなく sectionbefore に背景を設定しているの。 画像を別のソフトで加工しなくてよいのでとても楽ですよ。 すごく簡単にできるのでよく使用するテクニックです。 ぜひ。 CSS 1Feb 11, 21 · 画像にモザイク処理を施す(ピクセル化) CSSだけで画像にモザイク処理を施したサンプルコードです。 よく見かけるCCSでのぼかし処理で使われるblur()が、指定したぼかし量が一定値を超えると範囲内の色の中間色の一色になるのを利用して作成しています。




Css の Box Shadow を使った画像輪郭のぼかし デモ Serendip Webデザイン ホームページ制作




Elementorガイド ブレンドモードとcssフィルタ エスティバル
Aug 03, 16 · cssフィルターはとてもパワフルで、しかも信じられないほど簡単に使えます。cssフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。cssフィルターは単独で使っても、組み合わせて使ってもokです。Sep 24, 18 · 画像にマウスオーバーで写真を切り替えるCSSの作り方 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここJul 03, 17 · スタイルシート(css)を使って、四角い画像を丸く表示させる書き方を紹介。わざわざ画像を直接加工しなくても、cssを使うだけで丸く(円形に)表示できます。画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。




Css 明るさ ぼかし 影フィルター Filter で画像加工する Notes De Design



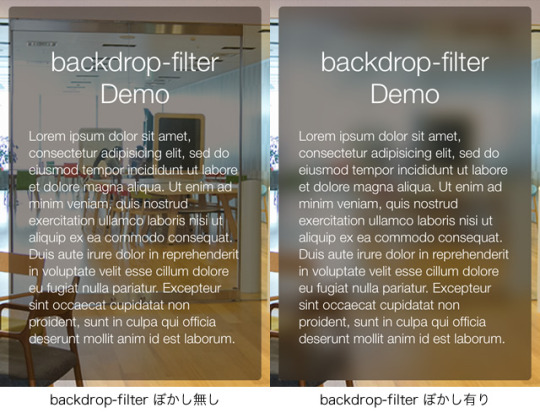
Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note
Aug 07, 18 · そして背景に敷いた画像をぼかしたのがこちら。 HTMLはこのようなシンプルな構造で大丈夫です。 テキストがここに入ります。 そして背景画像をぼかすCSSがこちら。CSSによる背景のぼかし (5) 自分のサイトのポップアップにVista / 7aeroglassstyle効果が欲しく、動的である必要があります。私はこのサイトがまだすべての最新のブラウザで動作している限り、ブラウザ間での効果ではないという点では問題ありません。Sep 29, 16 · 今回はぼかし+半透明の色を重ねるということをやりたかったのですが、それはできませんでした。。 ひとまず背景の画像をぼかす方法のみメモしておきます。 ### HTML例 ``` 上に載せたいテキスト ``` ### CSS例 ``` bg1 { background url(/img/bgjpg) center norepeat;




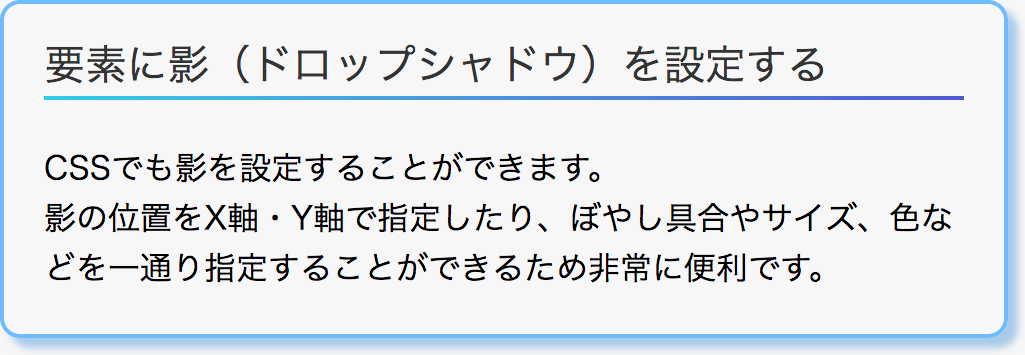
要素に影 ドロップシャドウ を設定する Graycode Html Css




Ios風すりガラスだけじゃない Backdrop Filterのすごいcss実装アイデア Wpj
Oct 09, 18 · filter blur( );Mar 27, · cssだけでモザイク文字や画像に、ぼかしを入れる方法簡単 イメージと、ソースコードは下記のとおりです。 実装イメージ イラストレーターやフォトショップを使って、モザイクを入れると手間ですが、cssだと一瞬です。 文字にモザイクJul , 17 · はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 実装 before を使って擬似要素を定




Css Box Shadowで影をつける方法とサンプル集




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック
HTMLコード CSS の boxshadow を使った画像輪郭のぼかし Serendip Webデザイン・プログラミング} 左右の位置と上下の位置は、元の画像から影がどの位置にあるのかを指定する数値です。 単位は px で、 プラスの値で右と下、マイナスの値で左と上 にずれた位置に影が表示されMay 21, 18 · 初心者向けにCSSで画像の縦横比を維持したまま拡大する方法について解説しています。ここではobjectfit cover;を使ってアスペクト比を維持したまま拡大する方法を説明します。アスペクト比を維持しない場合、した場合それぞれの画面上での表示の違いを見てみましょう。




1行のコードでcssの背景をぼかす方法




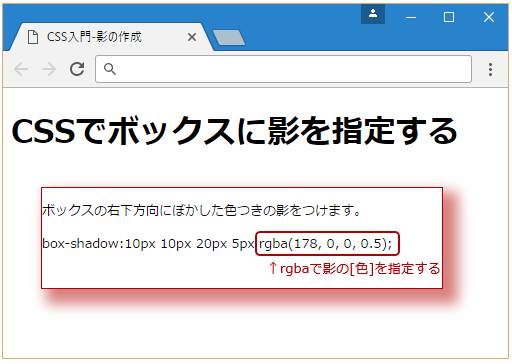
画像に指定の色とぼかし具合で影を付けるcssの書き方 スタイルシートtipsふぁくとりー
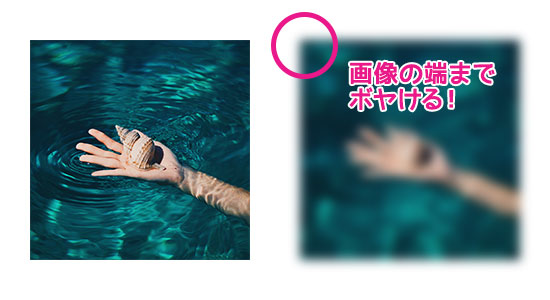
Sep 14, 16 · cssのブラーエフェクトはPhotoshopで言うところの「ぼかし(ガウス)」フィルターにあたります。 これを使ったことがある方はなんとなくわかると思うのですが、Photoshopで画像にぼかしフィルターをかけると、以下のようになりますよね? そう、ぼかしをかけた分だけ、画像の端までボヤけてしまうのです。 そのため、カンバスいっぱいにぼかした画像を敷く時はOct 31, 16 · CSSのfilterblurで発生する画像の輪郭ぼけを補完 ぼかし方法は、figure要素内のimg要素をCSSのfilterblurで単純にブラーをかけているだけですが、これだとぼかし具合を大きくしたときに、どうしても 画像の四隅の輪郭もぼやけて 美しくありません。Dec 26, 16 · 動的に設定される画像にぼかし効果をかけるのは、意外と大変 「記事一覧ページの 各記事のアイキャッチ画像を、マウスオーバーで05秒かけてぼかす」 という要件があった場合、どのように実現しますか? cssでぼかす?



Cssで画像の周囲にぼかした影をつける




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス
で親要素(box)の値を継承。 filter blur ( px);CSSだけで画像処理のイメージを確認できるサイトFilter Effectsのご紹介 公開0124更新2106 突然ですが、cssで画像加工をしてますか? 複雑な画像処理をするときはもちろんフォトションなどの画像加工ソフトを使用しますが、cssでできる画像処理Jun 14, · Photoshopはもはや不要! ? CSS3のfilterプロパティを使って画像に色々な効果を加えてみた 614 Web制作において画像にしっかりと効果をつけたいときには、Photoshopなどの画像編集ソフトを使うことが一般的だと思いますが、 わたくし、Photoshop持っており



Css 画像のぼかし 補正 使えるuiサンプルギャラリー Kipure




文字 ぼかし Css Moji Infotiket Com
Jan 25, 19 · WordPressに挿入した画像に枠線を付ける方法を知りたいとお考えですか?本記事では、CSSで簡単にWordpressに挿入した画像に枠線を付ける方法を解説しています。挿入した画像に枠線を付けたいと考えている方はご覧ください。Feb 21, 19 · 画像にぼかしを掛けて背景にしたい。Photoshopで画像にして処理すれば簡単にできますが、いちいち作るのが手間。CSSでもっと簡単にできないの?という方に今回、CSSでできるコンテンツや背景のぼかし方をご紹介します。Mar 18, · ブログで画像を使うときに困ったことありませんか?真ん中に寄せたい、サイズを大きくしたい、影をつけたい、文字を上に入れたい、文字を周りに入れたい、角を丸くしたいなど。それらは全てcssで簡単にできます。また、料理の写真は彩度、明るさ、コントラストを変更すると美味




Css の Box Shadow を使った画像輪郭のぼかし Serendip Webデザイン プログラミング




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color
Apr 27, 16 · ネタバレ注意画像を貼るときにCSSだけでぼかして表示する 画像にモザイクをかけたようなぼかし効果をCSSだけで実装するサンプルソースです。 ページを読み込んだ初期状態ではボケボケ画像にしか見えないけど、マウスオーバーしたとき



画像の背景枠を半透明化 ぼかす加工




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Cssでブラーをかけると縁がどうしてもぼやけてしまう場合の解決策 Wordpress テーマ Digipress




Hoverでぼかし画像が動き出す Filter Blurとtransitionでcssエフェクト3選 Css アニメーション デザイン デザイン 参考




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Jqueryやcss3を使って画面の一部をぼかす方法を考える スターフィールド株式会社




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Css だけで画像をぼかすなどのフィルターを実装する方法 Yeti Navi




Css Backdrop Filterを使って曇りガラスなどの背景効果を出す Ios9 0新機能 Mediba Creator Engineer Blog




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



1




Cssだけでモザイク 文字や画像に ぼかしを入れる方法 簡単




Css のみで背景画像をぼかす だんねの小部屋




Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress




Hoverで立体的なyes Noボタンが浮き上がるcssアニメーションで実装手順 Web制作で使える Twinzlabo




Css 枠線の上下左右に影 ぼかし を表示させてカードを作成する方法 とらねこブログ




画像をぼかして おしゃれに文字を重ねる方法 Css




画像 Img を指定すると背景画像も同期してぼかし表示するサンプルコード Wordpress テーマ Digipress




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Cssで美しいシャドウをつけるbox Shadowの古い書き方とこれからの書き方 コリス




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




Cssで文字列にぼかしかける あとらすの備忘録




Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate



Cssで画像の周囲にぼかした影をつける




Css Blur 背景をぼかす すりガラス Tomisan Com




Css 要素の背景をぼかす方法 一行で解決 Grandstream Blog



1




Css で画像に Blur ぼかし をいれる まだプログラマーですが何か




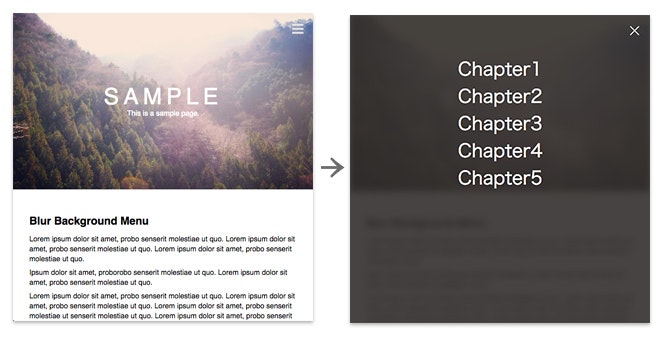
今流行りの 背景ぼかしメニューのcss実装例 Qiita




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




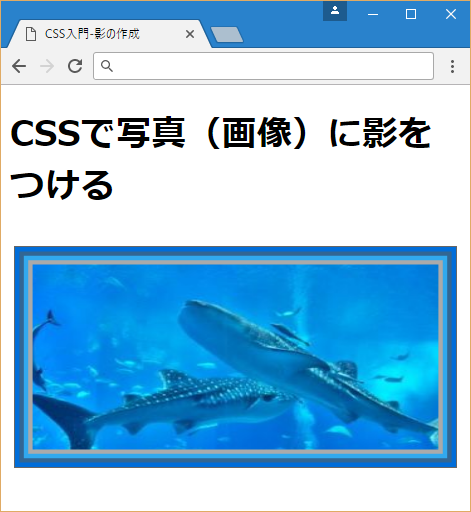
Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



円形のぼかし処理をcssでいれる Life Education Death



Cssのみでグローバルメニューのhover以外をぼかしてhover中ボタンを強調する Css Eblog




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



3




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Cssで背景画像のみぼかして表示したりする際のメモ




Cssのぼかしフィルターを利用した フォーカスによる遠近表現 スターフィールド株式会社




Html 背面の要素にのみぼかしをかけたい Teratail




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Css ぼかしフィルターをかけた画像の上に文字を乗っける Tips Taketiyo Log




Css Filter Blurの使い方 Cssだけで画像にぼかしをかける方法は Higoblog




Cssのfilterプロパティを使って画像効果をつける Designmemo デザインメモ 初心者向けwebデザインtips




ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Cssですりガラスみたいなぼかしを入れる くらげになりたい




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Css でドロップシャドウをつける方法 By Takumi Hirashima




Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




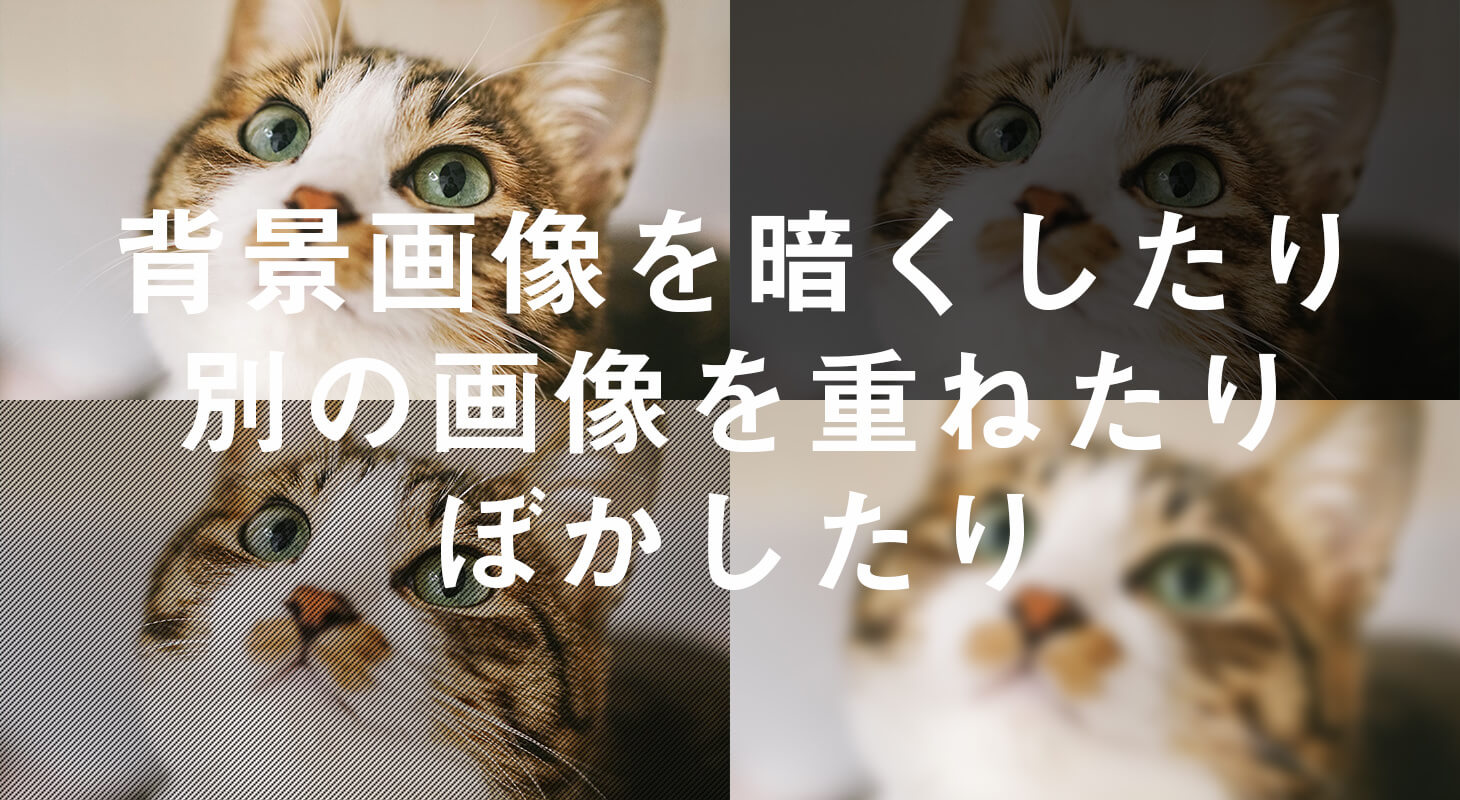
Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog




どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



3




Css Text Shadowを使ったテキストの装飾パターンを色々作ってみた Kuzlog




Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Cssのぼかし Blur のテクニック Filterを使う方法とfiterを使わない方法 9inebb




Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Css 超簡単 ぼかしを使ってデザインの幅を広げよう グラフィリ




今流行りの 背景ぼかしメニューのcss実装例 Qiita




Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法




Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Safari 4が対応したcssの新機能 グラディエント 反転 マスク Page3 Builder By Zdnet Japan




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




Css たった一行でガラス板の美しいエフェクトが実装できる Backdrop Filterプロパティの使い方を解説 コリス




Css テキストをネオン風にする方法 By Takumi Hirashima




Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan


0 件のコメント:
コメントを投稿